Why Upgrade?
Drupal 5 was officially released in January 2007. At that time, Internet Explorer made up more than 50% of browser usage, and it had extremely limited support for responsive design. Mobile compatibility was not a focus. Drupal 5 reflected this. Drupal 6, released in 2008, was similar.
When Drupal 7 was released in January 2011, Drupal 5 support was dropped. When a major version of Drupal is no longer supported, the Drupal Association no longer releases security updates for that version. Documentation and support become increasingly difficult to find. This makes it crucial that sites upgrade to supported versions, but the process can be technically challenging.
In addition, browser usage has changed dramatically in the last 8 years. Responsive design has become standard. This year Google announced that it now receives more search queries from smartphones than it does from any other devices. Google also changed their search algorithm this year to prioritize websites that are mobile-friendly. Not only do websites need to upgrade to supported versions of Drupal, they need to re-evaluate their design and content to be compatible with modern devices and search engines.
Upgrading Options
Drupal states that data is preserved between major versions, but code is not compatible. This means that if a company has a Drupal site with a custom theme and/or custom functionality they will need a developer to upgrade their site.
Upgrading to a new major version of Drupal consists of two parts:
- Upgrading the code (core, contributed modules, custom modules, themes)
- Migrating the data to fit the new organization
Code Upgrade
The first step in upgrading a Drupal site between major versions is to take an inventory of what code is currently in use on the site.
- What contributed modules is the site actually using (not just which ones are installed), and do those modules have versions compatible with the new version of Drupal?
- Are all the contributed modules still necessary or has some of that functionality moved to Drupal core? For example, the custom content type functionality from the CCK module moved into Drupal core in version 7.
- Has some of the functionality for small contributed modules merged into larger ones. (e.g. Organic groups create permissions is now part of the main OG module.)
- If a contributed module does not have an upgrade path, is there a replacement module and is there a path to migrate to that new module?
- Is there a better contributed module available? For example, Node Reference from the CCK module became the References module in Drupal 7. However, Drupal 7 introduced the idea of nodes, users, and taxonomy terms all being entities, and newer modules were more generalized to work with the new structure. Entity Reference provides similar functionality and is now in Drupal 8 core, so it might be a better option.<
- What custom modules is the site using, and are they still necessary with the new versions of core and contributed modules?
- Is the theme a sub-theme of a contributed base theme? Does that contributed base theme have a new version compatible with the new version of Drupal?
- What custom functionality is included in the theme? Is that functionality now available in a core or contributed module?
If a site is more than a few years old, it’s generally a good idea to design and develop an entirely new theme rather than upgrading an existing theme to be compatible with the new version of Drupal. This gives a company the opportunity to update their online image and improve compatibility with major browsers.
If the site theme is based on a contributed base theme, this is also a good opportunity to evaluate that base theme and see if it still meets the company’s needs. Base themes like Zen have been popular for years, and they tend to keep up with modern web trends. However new base themes are released regularly, so it may be useful to do a search for the most popular, actively supported, base themes for the new version of Drupal.
Content Migration
There are three major ways to handle content when moving between major versions of Drupal.
The simplest way is to install and configure an entirely new site and manually copy the content from the old site into the new one. This may be best solution if the site has a small amount of content or if most of the content within the site needs to be reviewed and edited. Content does eventually go stale, and having inaccurate or out-of-date content on a site does not reflect well on a company - even if that content is wrapped in a new shiny responsive site.
The second method for handling content when moving between major versions of Drupal is to install and configure an entirely new site using the new version of Drupal and then use the Migrate or Feeds module to pull the content from the old site. This can be a major development undertaking depending on the complexity of the content. Not all types of content can be migrated using the built-in migration scripts, and custom development is required to fill in the gaps. This method also requires reconfiguring all the non-content settings of the site: menus, blocks, module settings, etc.
The final option for handling upgrades to Drupal 6 or Drupal 7 is Drupal’s built-in upgrade process. This process is based on hook_update_N() and is used for any module updates that require database changes. Drupal versions prior to Drupal 8 use the same script when upgrading between major versions of Drupal.
Contribute module maintainers are responsible for writing their own upgrade scripts to Drupal 6 or Drupal 7 if the database structure related to the module has changed. This means that the quality and availability of upgrade scripts varies widely between contributed modules. Major modules such as Organic Groups or Ubercart will likely have upgrade paths, but they will also probably have small bugs. Custom modules or contributed modules that do not have a new major version become the responsibility of the developer upgrading the site. If functionality has moved between contributed modules or into Drupal core, there is often a contributed module available to migrate the data.
When using the built-in upgrade process, Drupal sites need to upgrade to each incremental major version. So a Drupal 5 site first needs to upgrade to Drupal 6 then upgrade to Drupal 7.
Developers may use a combination of these three methods. For example, they might use the Drupal update scripts to upgrade the content types and data that are compatible and use manual data entry to fill in the gaps where the upgrade scripts did not work.

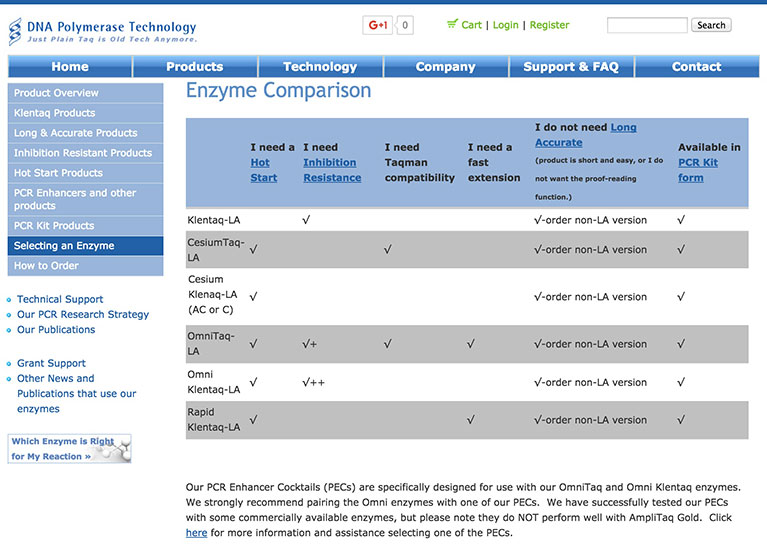
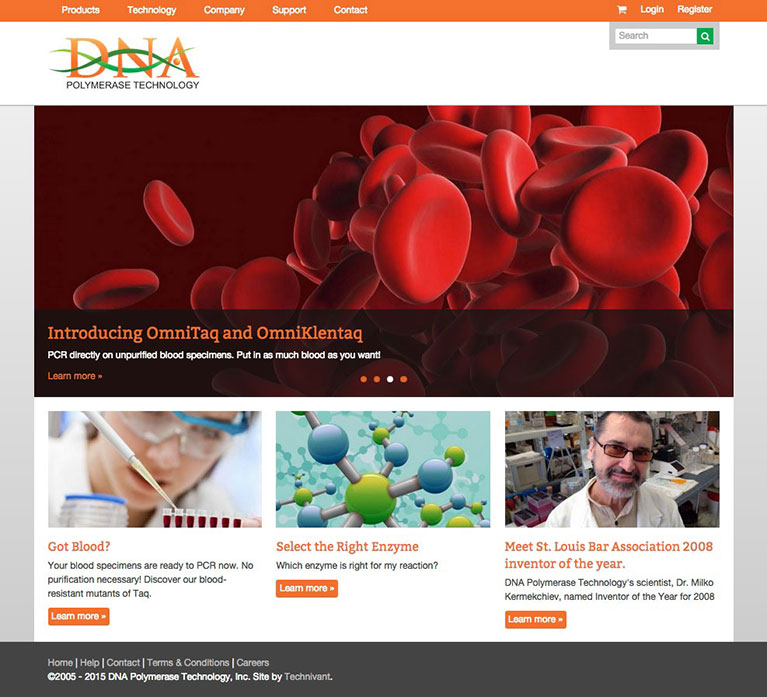
Case Study: DNA Polymerase Technology Site
The DNA Polymerase Technology (DNAPT) site was originally built using Drupal 5 and a fixed-width theme. DNAPT was an E-Commerce site with a large number of existing users and orders built on the Ubercart platform. DNAPT asked Technivant to upgrade the site to Drupal 7 and develop a responsive theme.
Pre-Update Preparation
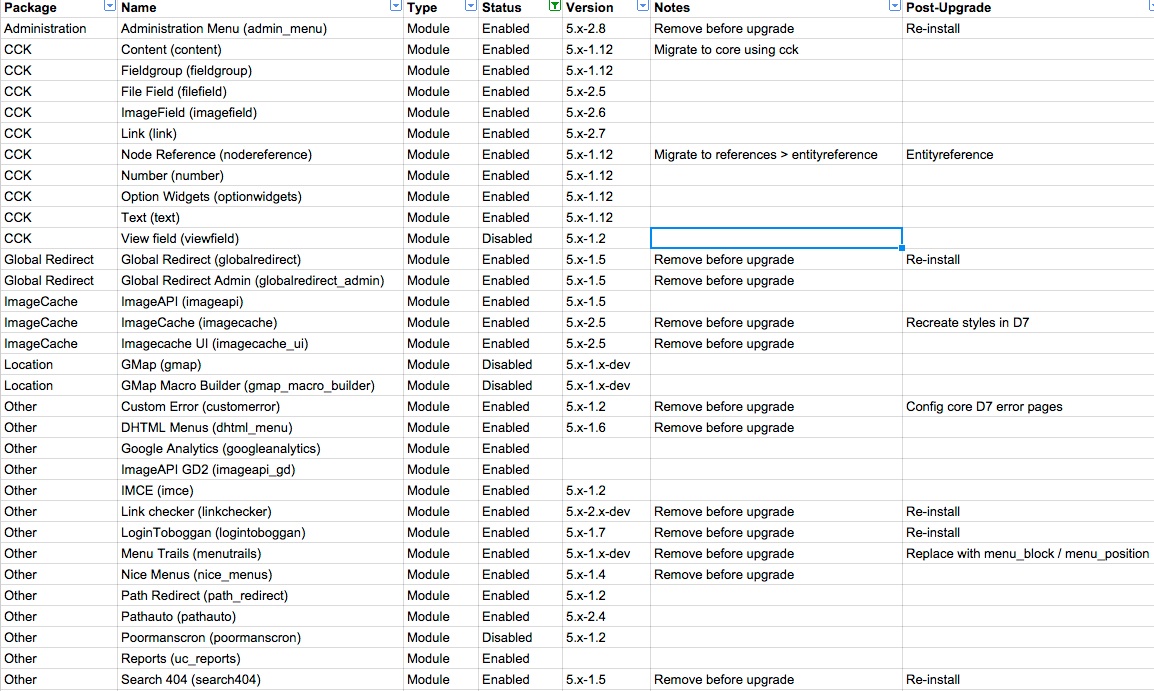
In many cases, clients do not have documentation about what modules they are using and how/why they are using them. So the first step in doing any upgrade is to install a copy of the site locally and inventory the current modules and themes. The inventory should include core modules because these can also be deprecated and removed between major versions.
A number of modules were installed but disabled or enabled but not actively in use. These could be removed to simplify the upgrade process. For the remaining active modules we determined if each had a Drupal 7 version or what the equivalent module would be in Drupal 7.

Example module inventory spreadsheet
We divided the modules into two main categories: modules that store content (e.g. field modules, Ubercart) and modules that provide functionality only while the site is in use (e.g. LoginToboggan, WYSIWYG modules). The only modules that needed to be upgraded were the ones that stored content. The remaining modules could be completely uninstalled and reinstalled with their equivalents for Drupal 7 after the upgrade.
One very important step in upgrading an older Drupal site is to remove all PHP code from the database content. Embedded code is difficult to debug, can cause performance issues, and during an upgrade it will likely throw errors preventing the upgrade from completing. Sites running older versions of Drupal often needed to depend on small PHP snippets in places like view arguments, but more recent versions of Drupal and contributed modules provide better ways to accomplish the same functionality.
Upgrade Dry-Run
Since we were updating from Drupal 5 to Drupal 7, the intermediate step of updating to Drupal 6 was necessary. We configured two additional local site directories with separate databases: one for Drupal 6 and one for Drupal 7. We filled the module folders with the equivalent modules for Drupal 6 and Drupal 7 respectively. (Note that for Drupal 6, we only needed Drupal 6 versions of the modules that store content.) Drupal 5 is only compatible with Drush 4, so we needed to configure the development environment to support multiple versions of Drush. This is possible using aliases as described in Lullabot’s article “Switching Drush Versions”. We also made sure that all Drupal 5 modules were already updated to their most recent D5 version, and then we did a dry run of the update script, taking notes at every step. Since the built-in Drupal and Ubercart upgrade paths worked with minor adjustments, we decided to use that method to upgrade the site.
Drupal 7 Feature and Theme Development
Once the DNAPT site was roughly updated to Drupal 7, we rebuilt the views, re-evaluated user roles and permissions, configured the WYSIWYG and text formats, created new image styles to match the new site design, and cleaned up the content type configuration and fields. This configuration was exported to code using the Features module. Exporting the configuration to features is a configuration management best-practice in Drupal 7, but it also allows us to do a large amount of the configuration prior to completing the actual upgrade. This in turn minimizes the amount of time the content needs to remain frozen during the transition.
We also developed a new, D7 responsive theme using Aurora as the base theme. Aurora is a very minimalist contributed base theme that uses SASS and Compass. The site theme also uses a custom Technivant module that provides panel layouts and panel pane styles for display. We built these responsive layouts using the Singularity grid framework and use a variation of the module in most Drupal 7 sites.

Troubleshooting
There were a few items that did not upgrade smoothly using Drupal’s built-in upgrade script.
The core Profile module was deprecated in Drupal 7, and as we discovered it did not upgrade smoothly from previous versions. Luckily while Ubercart integrated with the Profile module in Drupal 5, it stored most customer information within its own tables related to previous orders. As a result, we were able to completely uninstall the Profile module in Drupal 6 prior to the Drupal 7 upgrade. We wrote a custom migration script using the Migrate framework to migrate the data from Drupal 5 Profile fields into new Field API-based user fields for Drupal 7.
There was also no UC Purchase Order module for Drupal 7, and the client wanted to maintain that method of payment. Fortunately, there was a sandbox port of the module to Drupal 7. We tested it, and it worked sufficiently for the client’s needs.
Final Upgrade
Once the new Drupal 7 theme and features were complete, we ran the upgrade process again with the latest database and files from the live site, enabled the new Drupal 7 features and theme, ran the custom Migration scripts, and were able to greatly minimize transition time.
Overall, the built-in Drupal upgrade path was a success. We were able to upgrade all the site content as well as all the customers and orders from Ubercart.
