
Drupal 8 is a very different beast than Drupal 7. The underlying code has been massively rewritten, and Drupal core has incorporated the functionality of a number of popular Drupal 7 contributed modules including Views, Breakpoints, Picture, Entity View Modes, and CKEditor. Along with a built-in WYSIWYG, it added inline image functionality as well as HTML filtering of tag attributes. Blocks are now field-able entities that can be placed into multiple regions on different pages with multiple view modes.
As a result, we did not need a number of the modules we typically use in building Drupal 7 sites, and there were new site architecture options available.
How We Utilized the New D8 Features
We love view modes. These were available in Drupal 7, but they apply to more entities now, and defining new ones doesn't require a contributed module or custom code. We've moved away from field-based views and are using specific view modes almost exclusively. For example, we can have multiple teaser displays based on if content will appear in a slider or within a more traditional list.
hook_theme_suggestions_HOOK_alter() was extremely helpful in this site. We wanted the option for page templates by content type and field templates by content type + view mode. We were able to add theme suggestions and then make specific twig templates for each use case.
Here's an example that defines new theme suggestions for fields:
/**
* Implements hook_theme_suggestions_HOOK_alter().
* Add suggestions for fields based on view mode.
*/
function technivant_theme_suggestions_field_alter(array &$suggestions, array $variables) {
if ($variables['element']['#entity_type'] == 'node') {
$sanitized_field_name = strtr($variables['element']['#field_name'], '.', '_');
$sanitized_bundle = strtr($variables['element']['#bundle'], '.', '_');
$sanitized_view_mode = strtr($variables['element']['#view_mode'], '.', '_');
$suggestions[] = 'field__node__' . $sanitized_field_name . '__' . $sanitized_bundle . '__' . $sanitized_view_mode;
}
return $suggestions;
}
The site is designed to be as modular in design as possible. In Drupal 7, we would have accomplished something similar with Panels Everywhere + Panels + Mini Panels. However, Panels Everywhere was much less necessary with the changes Drupal 8 has made to the block system, Panels for D8 still had some kinks, and Mini Panels had not been ported to Drupal 8 yet.
As a result, we are using a combination of the core block system with entity view modes, Inline Entity Form, and Entity Embed.
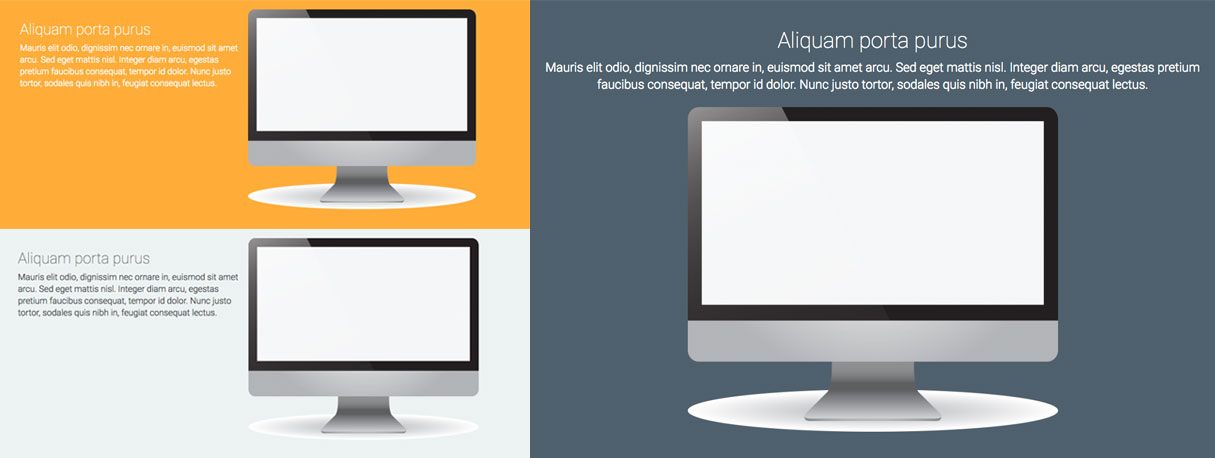
 Client projects in this site may have associated content in the form of features (some type of media + a rich text description), slideshows, or testimonials. This associated content may be added and edited directly in the content form for the project and re-ordered there. We've built in options for selecting different color schemes and display arrangements for each associated item. This allows for a great deal of flexibility in creating content-rich pages without a lot of custom inline styles or theme changes.
Client projects in this site may have associated content in the form of features (some type of media + a rich text description), slideshows, or testimonials. This associated content may be added and edited directly in the content form for the project and re-ordered there. We've built in options for selecting different color schemes and display arrangements for each associated item. This allows for a great deal of flexibility in creating content-rich pages without a lot of custom inline styles or theme changes.

The Entity Embed module allows us to embed these same content modules into blocks without duplicating/forking the content and allowing us to choose which view mode the embedded content will use. This means that the same content can be reused without creating numerous views and displayed in different configurations and regions without creating similar, but not identical content.
